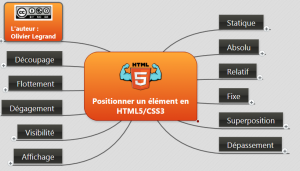
C’est la 3ème semaine et une nouvelle période très riche en code et en expérimentation. Cette nouvelle carte s’intitule » Positionner un élément en HTML5 / CSS3 » voici la composition de ces branches.
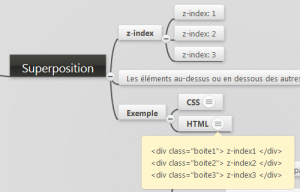
Je vous incite à visualiser les notes sur les branches, celles-ci contiennent des exemples de code que vous pourrez réutiliser dans vos développements.
La carte est accessible et téléchargeable sur ce lien
http://www.mindmeister.com/362349443/positionner-son-texte-en-html5-et-css3
Cette carte est également en partage sur le site de Biggerplate au format Xmind sur ce lien
http://www.biggerplate.com/mindmaps/t7eoI5Yl/positionner-un-233-l-233-ment-en-html5-css3
Bonne consultation
Olivier Legrand
 Le Formateur du Web Au bon plaisir d'apprendre
Le Formateur du Web Au bon plaisir d'apprendre