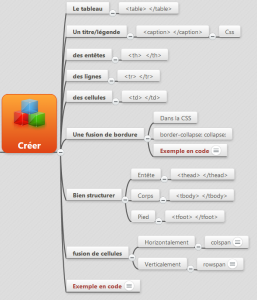
5ème semaine de code HTML5 effrené et je vous livre le résultat de ce nouvel apprentissage comme toujours sous forme heuristique. Cette carte est composée des balises fondamentales pour créer et mettre en forme un tableau en HMTL5.
J’ai organisé le code HTML en deux branches :
Créer le tableau
Mettre en page le tableau en CSS
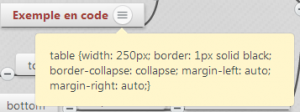
Sur certaines branches j’ai intégré des notes contenant des exemples de code que vous pourrez réutiliser dans vos développements
La carte est accessible et téléchargeable sur ce lien (il faut avoir un compte sur Mindmeister
http://www.mindmeister.com/464574238/les-tableaux-en-html
Cette carte est également en partage sur le site de Biggerplate au format Xmind sur ce lien
http://www.biggerplate.com/mindmaps/YVnESwVy/les-tableaux-en-html5
Bonne consultation
Olivier
 Le Formateur du Web Au bon plaisir d'apprendre
Le Formateur du Web Au bon plaisir d'apprendre