Durant cette 4ème semaine je continue mon tour d’horizon des balises HTLM5 et CSS3 en explorant la gestion des couleurs et images de fond. Je vous livre donc le fruit de mes expérimentations sur » comment mettre une image d’arrière-plan ou une couleur à son site web en HTML5 »
J’ai composé cette carte de deux branches principales
Couleur de fond
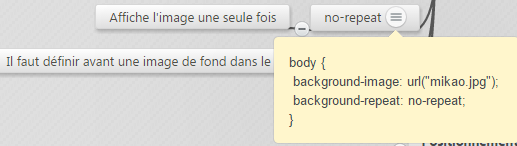
Image de fond
Sur certaines branches j’ai intégré des notes contenant des exemples de code que vous pourrez réutiliser dans vos développements
La carte est accessible et téléchargeable sur ce lien
http://www.mindmeister.com/361702484/couleur-et-image-en-html5
Cette carte est également en partage sur le site de Biggerplate au format Xmind sur ce lien
http://www.biggerplate.com/mindmaps/CVdWC96C/gestion-couleurs-et-imagesde-fond-html5-css3
Bonne consultation
Olivier
 Le Formateur du Web Au bon plaisir d'apprendre
Le Formateur du Web Au bon plaisir d'apprendre