Tweet J’ai participé dernièrement à une journée de formation aux premiers secours, cette journée était animée par un pompier de l’UDPS44 ( Union Départementale des Premiers Secours). Cette formation était essentiellement pratique, et effectuée à partir de démonstrations, d’apprentissage des gestes et de mise en situation d’accidents simulés. Cette expérience était vraiment enrichissante et les objectifs abordés très pertinents : ... Lire la suite »
Archives de l’auteur: olivier_formateurduweb
Créer un scénario pédagogique abstrait avec le logiciel de mindmapping Xmind
Tweet Dans le cadre d’un projet Digital Learning vous êtes amené, en tant que concepteur de la ressource, à réaliser des scénarios pédagogiques abstraits en utilisant traditionnellement les outils de dessin des logiciels PowerPoint ou Word. Concernant la conception du schéma du scénario, je tenais à vous faire part d’une autre technique et d’un outil que vous pourrez expérimenter dans ... Lire la suite »
Les démarches pédagogiques déductive et inductive dans un module Elearning
Tweet Lors de la création de votre scénario pédagogique abstrait vous allez devoir définir une démarche pédagogique mais aussi les étapes de votre scénario. En ce qui concerne la démarche vous allez devoir choisir entre une démarche déductive ou inductive. Pour vous présenter ces différentes démarches j’ai réalisé une vidéo dans laquelle vous pourrez découvrir deux types de scénario avec ... Lire la suite »
Créer un axe chronologique avec le logiciel de mindmapping Xmind
Tweet Je tenais à vous présenter une évolution de Xmind qui est la structure en ligne de temps. En effet cette structure va vous permettre de réaliser des axes chronologiques qui vous pourrez transmettre ensuite à vos apprenants sous format image et PDF. Pour vous exposer cette fonctionnalité j’ai créé un tutoriel vidéo qui vous permettra de prendre en main ... Lire la suite »
Deux modules Elearning – la grande guerre – la seconde guerre mondiale à diffuser à vos élèves
Tweet LE PROJET Dans le cadre d’un projet lié à l’éducation numérique que j’avais commencé en juin 2015, j’ai réalisé un nouveau module Elearning sur la seconde guerre mondiale et fait évolué le précédent qui portait sur la grande guerre. Pour rappel ces ressources pédagogiques s’adressent à des élèves de 3ème se préparant au brevet des collèges mais aussi à ... Lire la suite »
Le social learning l’évolution des pratiques d’apprentissage
Tweet Le Social Learning est une évolution des pratiques d’apprentissage. En effet, le savoir et le savoir-faire sont construits par l’échange et la collaboration entre les apprenants. L’utilisateur passe donc d’un apprentissage formel à un apprentissage informel. Il n’y a plus de détenteur unique du savoir et de la connaissance. Les apprenants échangent de manière synchrone et asynchrone avec la ... Lire la suite »
Dynamisez votre présentiel avec la classe inversée
Tweet Comment définir ce concept ? La classe inversée est une stratégie pédagogique qui mixe à la fois l’apprentissage en présentiel et l’enseignement à distance. En pratique comment cela fonctionne-t-il ? L’enseignant met en ligne des ressources pédagogiques sur une plate-forme LMS, des vidéos, podcast et quizz. Ces ressources sont les notions de base que l’apprenant devra acquérir. Chez lui, ... Lire la suite »
Evaluer et sonder vos apprenants avec Weintair
Tweet Weintair est un outil qui permet au formateur de sonder mais aussi d’évaluer ses apprenants en direct sur des notions abordées pendant le cours. C’est un outil simple d’utilisation qui peut s’utiliser sur différents supports comme un PC, une tablette et un Smartphone. De plus, il ne nécessite aucune connexion Internet, il suffit de se connecter sur le réseau ... Lire la suite »
Organisez vos priorités avec la matrice d’Eisenhower
Tweet La matrice d’Eisenhower est un outil visuel qui permet de prioriser ses tâches en fonction de l’importance et l’urgence. Pour la petite histoire elle a été développée par le Président Américain Eisenhower lors de l’opération Overlord le 6 juin 1944 pour coordonner les actions des alliés. C’est à ce moment la que Eisenhower leur a présenté la matrice A ... Lire la suite »
Conférence : MOOC phénomène de mode ou pédagogie du futur ?
Tweet Cette année les rencontres Bretonnes du Elearning 2015 avaient pour thématique « Retour d’expériences sur les MOOC ». C’est un sujet passionnant dans lequel je me sens personnellement concerné car ayant déjà effectué différents mooc dont Openclassrom et le MoocAZ j’ai eu l’occasion de tester cette modalité pédagogique. J’ai visionné les vidéos de cette conférence et je tenais à ... Lire la suite »
Un module Elearning sur la 1ère guerre mondiale
Tweet Dans le cadre d’un projet lié à l’éducation numérique, je développe actuellement une série de modules Elearning sur la matière Histoire Géographie niveau collège 3ème et le premier d’entre eux à voir le jour est un module sur la 1ère guerre mondiale. Cette unité d’apprentissage en libre consultation s’adresse à des élèves de 3ème se préparant au brevet des ... Lire la suite »
Comment insérer des images dans une carte Mindmeister
Tweet Je suis un utilisateur assidu de Mindmeister depuis plus de 2 ans. J’apprécie dans cet outil heuristique en ligne sa souplesse d’utilisation et l’esthétisme des modèles de cartes. Donc pour mettre en avant les nombreuses fonctionnalités j’ai réalisé un tutoriel qui vous permettra de vous approprier 6 méthodes pour insérer une image dans Mindmeister. Je vous invite donc à ... Lire la suite »
Cartographie des courants pédagogiques
Tweet Dans le cadre de notre activité d’enseignant ou de formateur nous sommes amenés à développer des stratégies d’apprentissage et à les adapter en fonction de nos apprenants et objectifs de formation. Dans chacune de ces stratégies ou courants pédagogiques il est possible de puiser des idées pour ensuite améliorer notre pratique et diversifier la transmission du savoir. Je vous ... Lire la suite »
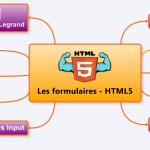
Concevez vos formulaires en HTML5
Tweet Durant cette 7ème semaine d’apprentissage au HTML5 j’ai testé et exploité la création des formulaires. Je vous livre ci-dessous sous forme de carte mentale le résultat de mes recherches. J’espère que cela vous permettra de structurer au mieux vos prochains formulaires en HTML5. La carte est organisée en 8 thématiques : Les fondamentaux Liste déroulante Zone de texte Les ... Lire la suite »
Comment scénariser un mooc ?
Tweet Dans le cadre du #moocaz qui s’est déroulé du 05/11/2014 au 16/12/2014, j’ai choisi de travailler sur le parcours scénarisation, pour rappel l’objectif de ce parcours était de scénariser l’ensemble d’un mooc étape par étape. Ce fut d’ailleurs une expérience très enrichissante que se soit dans les échanges avec la communauté mais aussi dans la consolidation des connaissances en ... Lire la suite »
 Le Formateur du Web Au bon plaisir d'apprendre
Le Formateur du Web Au bon plaisir d'apprendre